Learn AngularThrough RealProjects
Follow along with free YouTube tutorials, then get the complete source code and assets to build your portfolio. Learn by doing, not just watching.
Hi, I'm Your Angular Guide
Over 8 years of Angular development experience with my clients and 1.1M+ views of teaching content on Youtube
I create practical, real‑world tutorials that help you build actual projects for your portfolio.
No fluff, just code that works and follows latest Angular best practices.
What Students Say
Real feedback from developers who've leveled up their Angular skills through my tutorials
Start Learning Today
Hand‑picked tutorials that take you from beginner to building real Angular applications
Modern Angular Crash Course - Simple Ecommerce App
Just starting with Angular? Join me as we learn about Angular basics and build an Ecommerce app in t...
Modern Angular Ecommerce App
Build a modern, beautiful Ecommerce App with Angular 20, Material, Tailwind CSS and the NGRX Signal ...
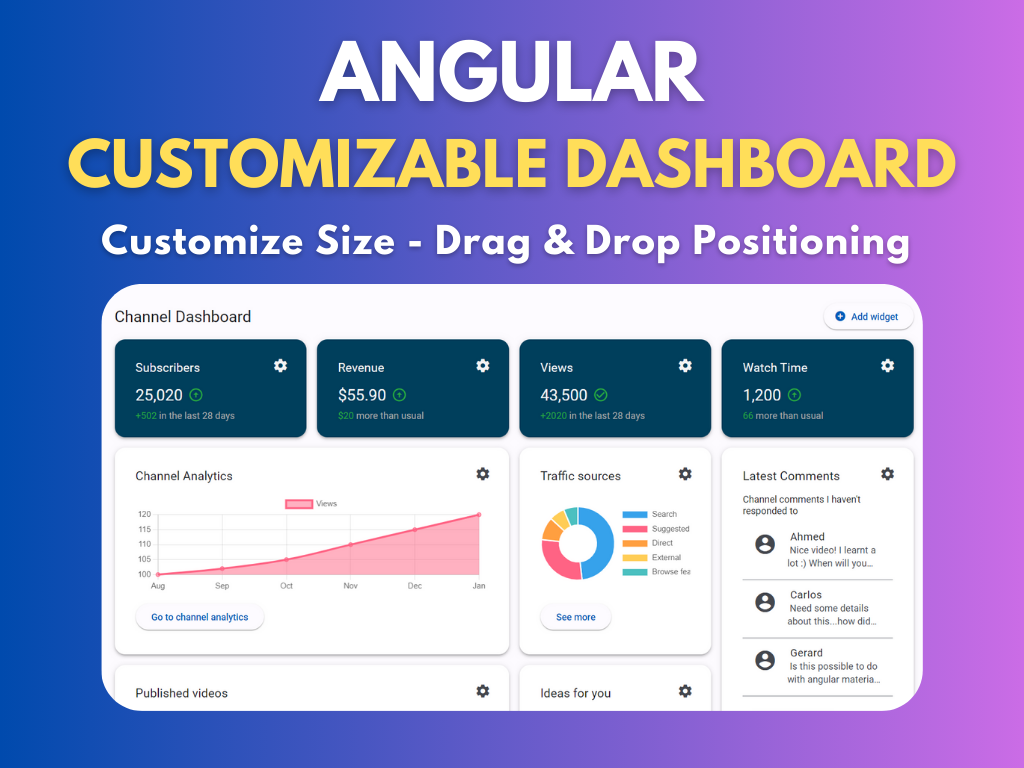
Angular Admin Dashboard - Drag Drop & Customizable + Starter Kit
Build a Drag Drop Customizable Dashboard with Angular and Angular Material. Learn how to create a fl...
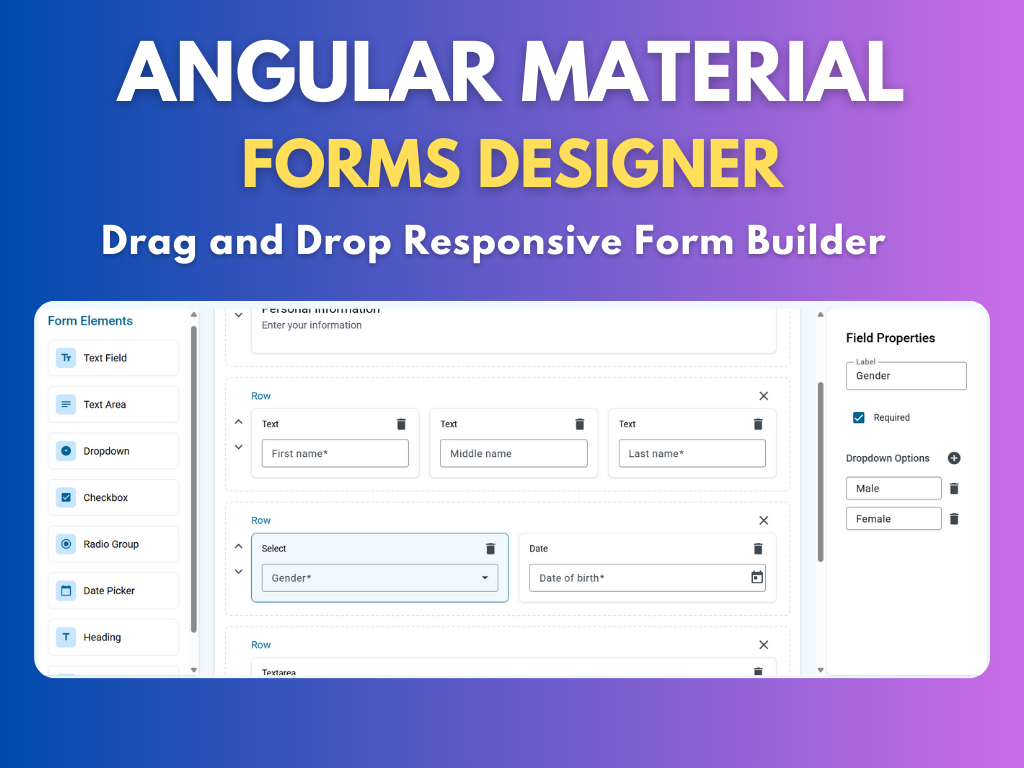
Angular Material Forms Designer/Builder
Build an Angular Material Forms Designer with Drag and Drop features and an extensible architecture ...
Premium Source Code
Get production-ready Angular projects with full source code and assets.
Latest Tutorials
Hands‑on Angular tutorials with step‑by‑step guidance and best practices
Angular and Zod makes for nice combination for type validation
Working with data from No-SQL databases like Firebase Firestore in your Angular applications can sometimes lead to unexpected type inconsistencies. This is where Zod, a powerful TypeScript-first schema declaration and validation library, can become a valuable ally.
A simple service for responsive Angular applications
Building responsive user interfaces can sometimes feel like a puzzle. Angular's BreakpointObserver from the CDK is a fantastic tool for reacting to screen size changes, and when combined with the power of signals, it becomes even more elegant. Let's look at a simple service that centralizes your responsive logic, making your components cleaner and more declarative.
Angular State Management Pitfall: Mutable vs Immutable Signal Updates
Angular Signals are a fantastic addition for building reactive applications, offering a simple and powerful way to manage state. However, there's a subtle but common pitfall when using them with objects or arrays that can leave you scratching your head, wondering why your UI isn't updating.